The translations module
- Written by Fork CMS on Tuesday 9 November 2010
- 7 comments
Dear web developer. Count the number of times a client has asked you to correct that French spelling mistake. Of course you use a CMS and “they can edit it themselvesâ€Â. But what if the mistake occurs in a custom module you made and thus the text is not directly editable?
To solve this problem, we developed a translations module in Fork CMS. Of course this module helps tremendously when developing websites that are available in multiple languages.
In the Fork backend you can edit any piece of text on the website, as long as it’s marked by a piece of code we call a label. For example, let’s say you have a form with a “name†as the first entry field.
<label for="name">Name</label>
Now change Name into {$lblName}:
<label for="name">{$lblName}</label>
Now add the translation in the translations module, and the translation is editable. Hooray!
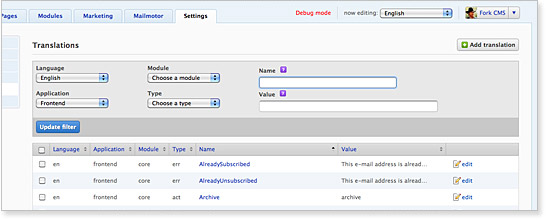
Here’s a screenshot of the translations module. Click for a bigger image.

Bramus! wrote 13 years ago
Nice job on the translations module! Great stuff! Some suggestions/questions though:
- Replace "en" in the column to the actual language so that it reflects the value of the dropdown.
- Replace "lbl", "err", "act" & "msg" with Label, Error, Action & Message.
- The upper right dropdown says "Now editing: English", yet you can select a language in the Filter area. Shouldn't the translate module just follow the upper right dropdown (and thus drop the dropdown in the filter field)?
- Shouldn't there be a title "filter" (perhaps with a tiny arrow to toggle visibility) above the filter area (collapsed by default)?
Those are the things that come to my mind right now.
Regards,
B!